내부 또는 클라우드 시스템 모니터링/관리를 위한 네트워크 구성도 시각화 관련 오픈소스를 조사합니다.
1. 용어 설명
1) 논리적 네트워크 다이어그램과 물리적 네트워크 다이어그램
- 논리적 네트워크 다이어그램 : 물리적 시설을 제외하고 추상화를 통해 시각화
- 물리적 네트워크 다이어그램 : 실제 거리와 배치 상태를 포함하여 시각화
네트워크 다이어그램이 주로 사용되는 관리 도구
- 네트워크 구성을 IP 스캔을 통해 장치들과 연결관계를 탐지해 매핑(Mapping)
- 네트워크 구성(topology) 형태를 데이터로 저장하고 health 상태를 모니터링
- 네트워크 구성 정보와 상태를 시각적으로 표현
- 그 외 네트워크 관리 도구를 제공
- 대부분 NMS 애플리케이션 형태를 갖추고, 유료버전임
시각화 모듈은 내장되어 있어 따로 분리 사용이 어려움 _(제외!)__
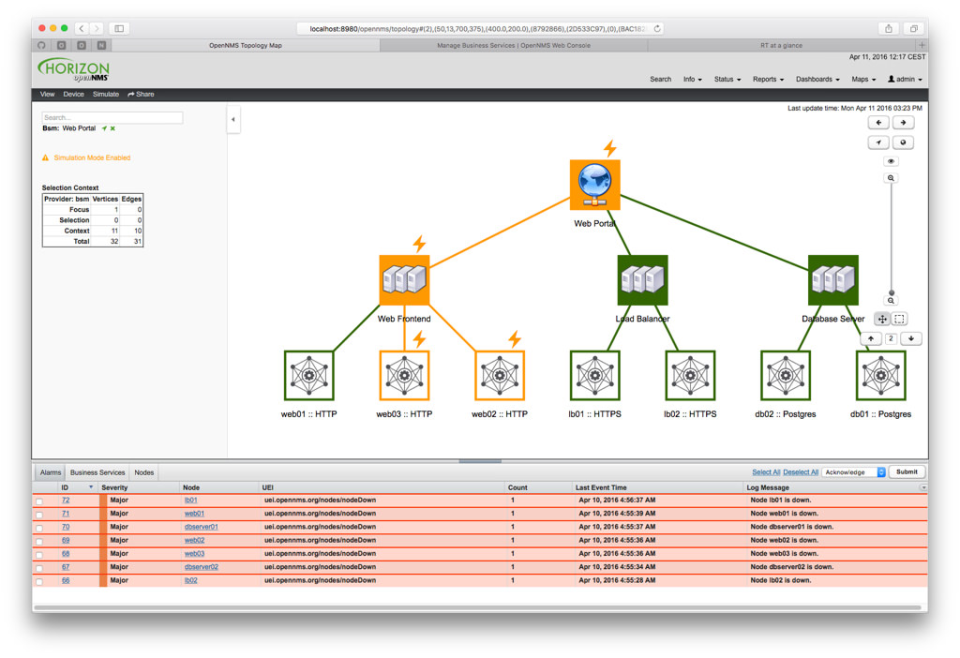
![OpenNMS Horizon - Diagram]() |
|---|
| <그림> OpenNMS Horizon - Diagram |
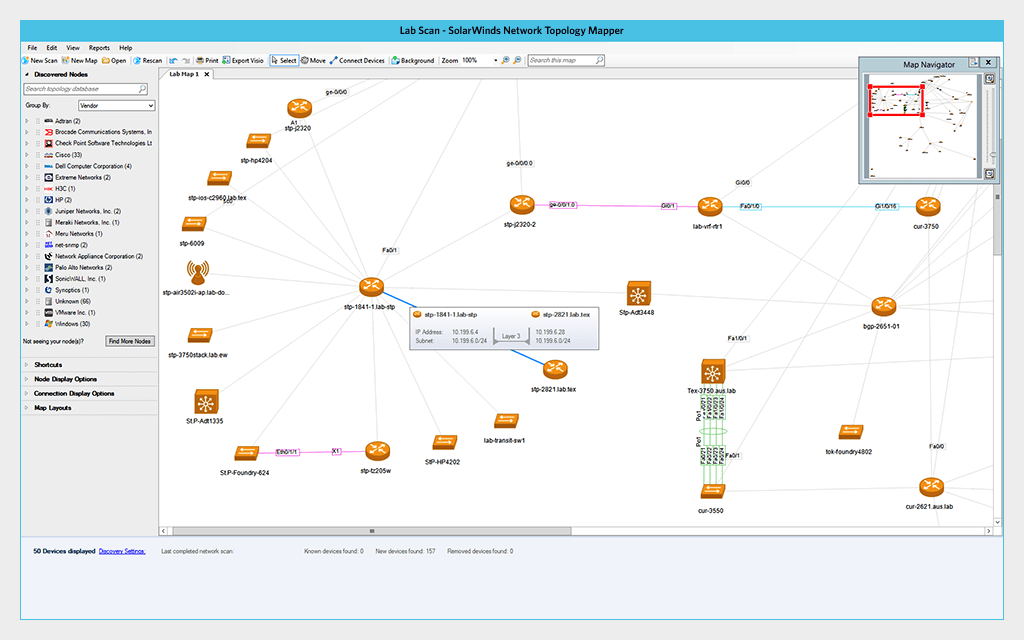
![SolarWinds Network Topology Mapper]() |
|---|
| <그림> SolarWinds Network Topology Mapper |
![Datadog Network Performance Monitoring]() |
|---|
| <그림> Datadog Network Performance Monitoring |
3) Architecture Diagram
흔히 말하는 시스템 구성도
- 프로그래밍으로 구현되고 변경되는 스택은 과거와 비교해 복잡도가 더 증가
- 수시로 변경 가능한 아키텍처를 반복적으로 작성하기 위해 다이어그램 생성 도구 필요
- Docker, Kubernetes 등의 발달로 시스템 아키텍처 관리툴의 수요가 다시 증가
- MS Azure, AWS 클라우드 기반 아키텍처를 지원하는 관리도구 개발도 활발
![]() |
|---|
| <그림> Mermaid Live Editor 에서 바로 공유한 다이어그램 |
클라우드 제품별 다이어그램 스타일
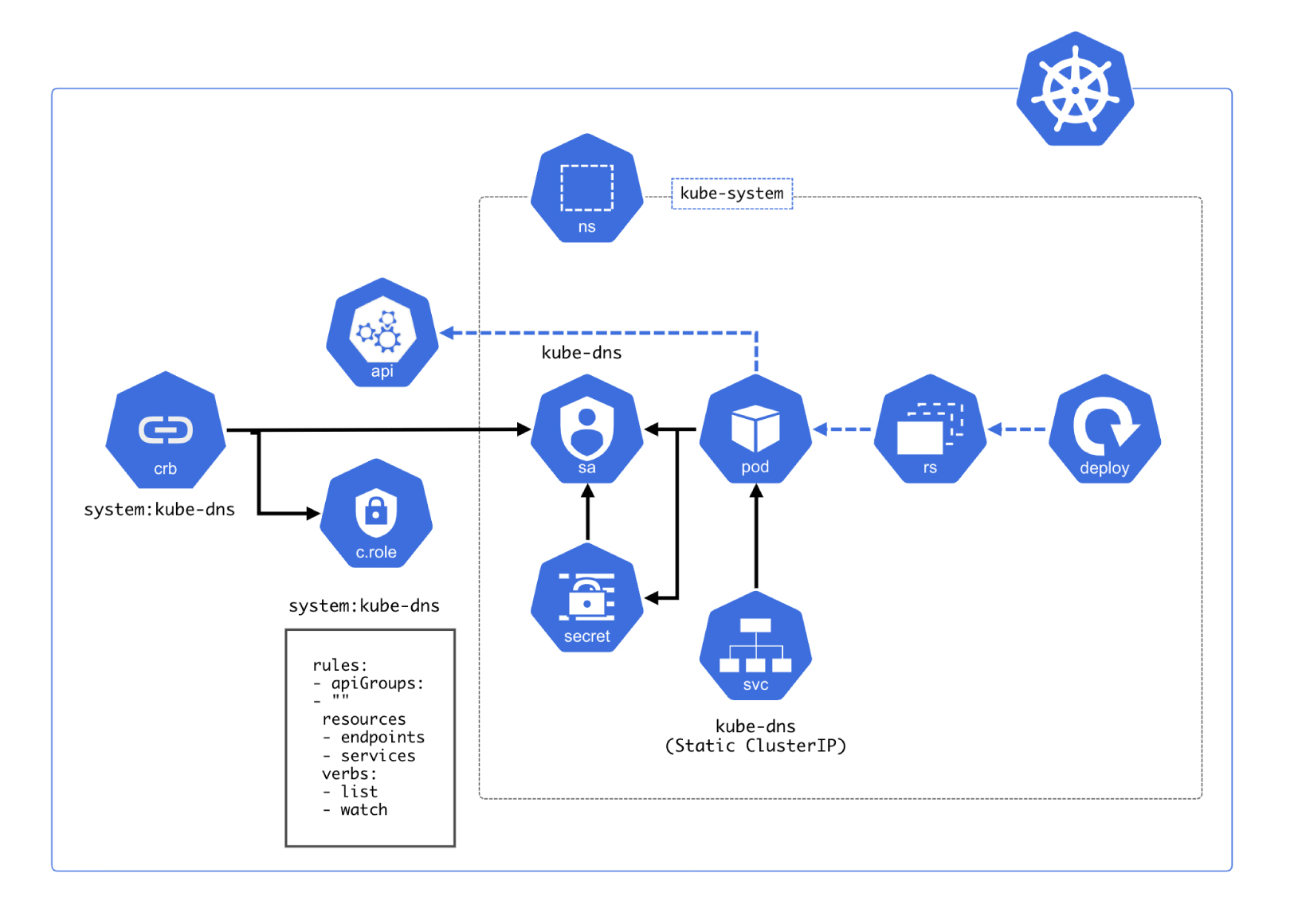
![쿠버네티스 아키텍처 다이어그램]() |
|---|
| <그림> 쿠버네티스 아키텍처 다이어그램 - |
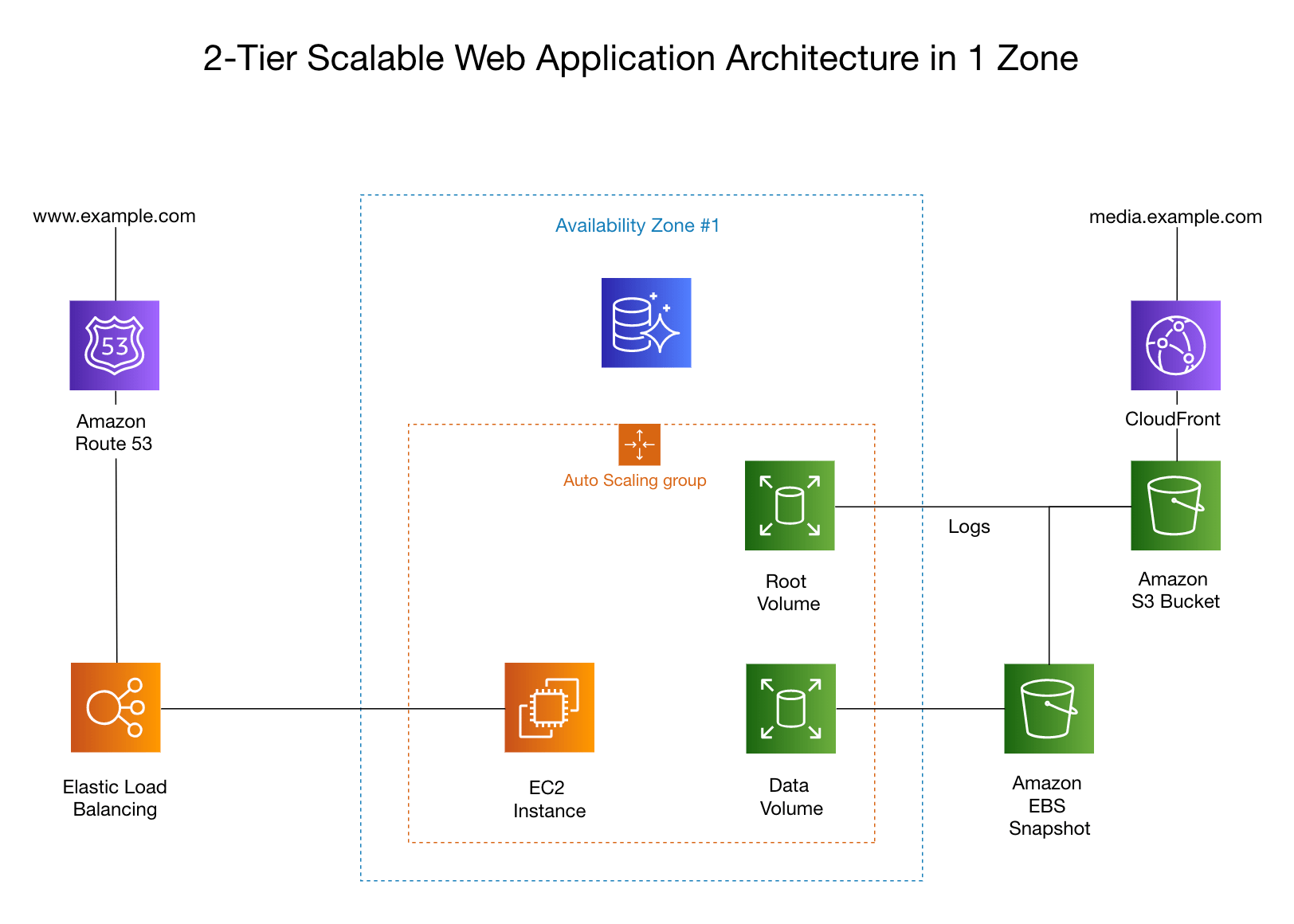
![AWS 아키텍처 다이어그램]() |
|---|
| <그림> AWS 아키텍처 다이어그램 - |
![Azure 아키텍처 다이어그램]() |
|---|
| <그림> Azure 아키텍처 다이어그램 |
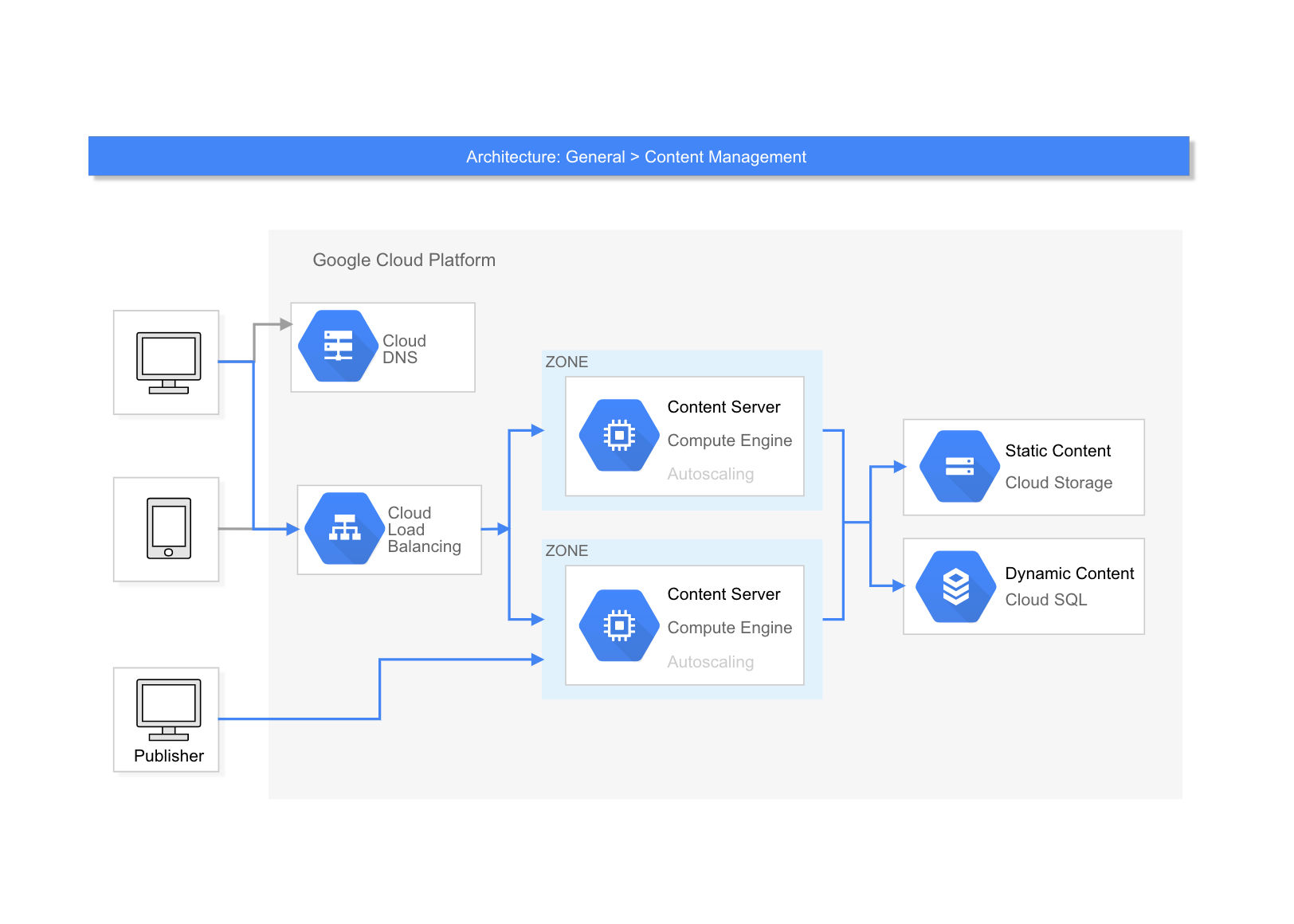
![GCP 아키텍처 다이어그램]() |
|---|
| <그림> GCP 아키텍처 다이어그램 |
4) 시각화 라이브러리
- 범용 목적의 시각화 라이브러리, ex) D3.js, Cytoscape
- 그래프/네트워크 시각화 또는 차트 시각화
- 스타일이 풍부하고 웹상에서 인터렉션이 자유로운 편
- 2D 위주이지만, 3D 렌더링도 가능, ex) three.js
- 프로그래밍이 작업이 많이 들어가고, 디자인 요소도 상당부분 필요함
- AR/VR 목적의 시각화 라이브러리 : 실내 위치 안내, 가상체험
- 대량의 텍스처를 실시간 렌더링
- 게임처럼 카메라 이동 등 시간에 따른 물리변화 표현
- 아키텍처 다이어그램 등의 특수 목적의 시각화 라이브러리
- 특정 스타일의 다이어그램만 생성
- 저작의 편의성을 위해 json, yaml 등의 데이터 파일 이용
2. 네트워크 시스템 시각화 요건
- 기본적으로 노드와 에지로 구성, 요소들의 그룹핑과 라벨링
- 다양한 컴포넌트에 대응하는 아이콘 제공
- 아키텍처 종류별, 또는 제품/플랫폼 특성별 템플릿 제공
- 격자 구조, 트리 및 그리드 레이아웃
- 가로/세로 방향으로 연결선을 확장하는 형태
- 노드의 자동 정렬
- 상태 표시용 색상, 텍스트의 스타일 적용
- 동적 요소: 시스템 상태 표시를 위해 색상/텍스트 변경
- 확대/축소, 선택(이벤트)
- 대규모 네트워크의 경우 상세 보기를 위한 도구 필요
- 특정 노드 또는 특정 항목의 선택적 기능 실행 (버튼 등을 이용)
3. 네트워크 다이어그램 라이브러리들
깃허브 검색어 ‘architecture diagrams’ : 좋은 소스가 많이 나옴 (아직도 덜 봤음)
- 크게 분류해 보면, 비슷한 원류로부터 서로 자신만의 도구 제작한 경향이 보임
- yaml 파일을 읽어 python 코드로 생성하는 방식 부류
- drawio(draw.io) 파일을 읽어 생성하는 방식 부류 (상품성 높음)
- 범용 시각화 라이브러리 기반은 다른 도구를 제작하기 위한 재료로 쓰임
- 특정 회사 제품을 위한 네트워크 다이어그램을 개발하거나
- 고정된 템플릿 위에서 동적요소 표현을 위해 사용하거나
- 제일 좋은 것은, 구성 파일을 읽어 자동으로 생성되는 방식
- 쿠버네티스 구성 정보를 읽어 자동으로 그리거나
- 간단한 명세 언어를 사용해 텍스트 파일로 구성을 표현
- 복잡한 구성은 전문 에디터를 사용하고, 모니터링 데이터를 입히는 형태로도 사용
- uml 정의 언어로 작성된 텍스트 파일(puml)을 읽어 다이어그램 생성
- plantuml.jar 을 다운로드 받아 java 커맨드라인으로 실행
표현이 풍부하고, 사용이 간편하다.
- sample-diagram.puml 작성
@startuml C4_Elements
!include https://raw.githubusercontent.com/plantuml-stdlib/C4-PlantUML/master/C4_Container.puml
Person(personAlias, "Label", "Optional Description")
Container(containerAlias, "Label", "Technology", "Optional Description")
System(systemAlias, "Label", "Optional Description")
Rel(personAlias, containerAlias, "Label", "Optional Technology")
@enduml
1
2
3
4
5
| $ java -jar plantuml-1.2022.7.jar ./sample-diagram.puml
$ ls .
C4_Elements.png
sample-diagram.puml
|
![C4_Elements.png]() |
|---|
| <그림> 생성된 plantUML 이미지 |
- vscode, intellij 확장 모듈을 설치해 내부에서 사용 가능
![VS Code 확장 모듈]() |
|---|
| <그림> VS Code 확장 모듈 |
- 텍스트와 코드를 통해 다이어그램을 생성할 수 있는 시각화 도구
- 쿠퍼네티스 공식문서 문서화 가이드에 활용을 권장하고 있는 도구
- 실시간 저작도구(editor) mermaid.live 지원
- SVG, PNG 저장
- 마크다운 형태로도 공유 가능 (클릭하면 온라인 에디터로 이동)
- 플로차트, UML, 간트차트, 깃플로, 시퀀스, 파이차트 등 작성 가능
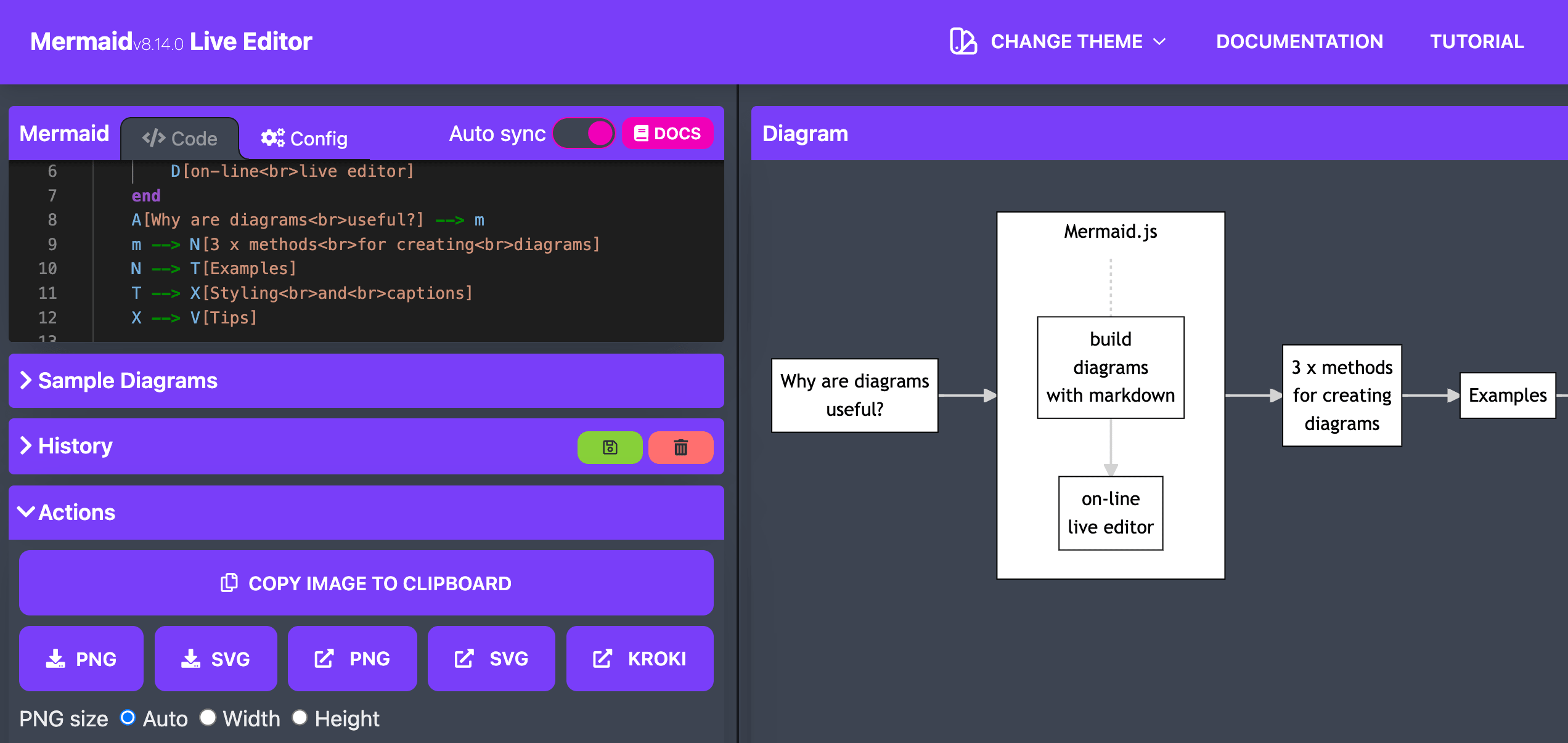
![Mermaid 실시간 에디터 화면]() |
|---|
| <그림> Mermaid 실시간 에디터 화면 |
graph TD A[Client] --> B[Load Balancer] B --> C[Server01] B --> D[Server02]
1
2
3
4
5
6
7
8
| <script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js"></script>
<div class="mermaid">
graph TD
A[Client] --> B[Load Balancer]
B --> C[Server01]
B --> D[Server02]
</div>
|
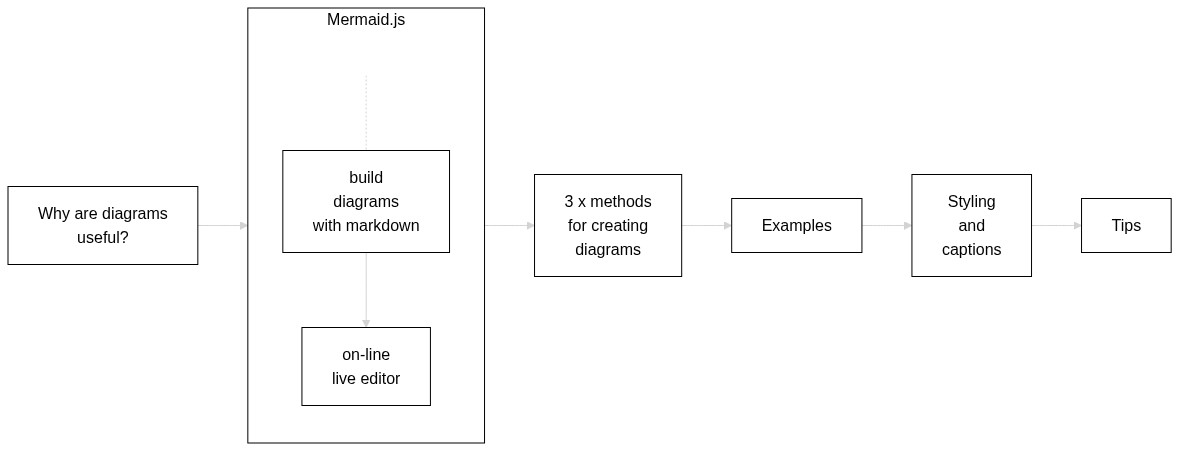
예제: 실시간 에디터 방식
1
2
3
4
| %%{init:{"theme":"neutral"}}%%
flowchart LR
B[Why are diagrams<br>useful for documentation?] --> C[Use Mermaid.js]
C --> D[Examples]
|
![실시간 에디터 방식]() |
|---|
| <그림> Mermaid 실시간 에디터 방식 |
draw.io는 보안상의 이유로 2020년에 diagrams.net으로 천천히 전환됩니다.
Open source diagramming is moving to diagrams.net, slowly
- 무료 다이아그램 저작도구 (다목적 그리기 도구)
- 온라인 웹버전과 데스크탑 앱버전도 있음
- 구글 독스, 스프레드시트 등에서 plug-in 으로 사용 가능
- Atlassian Confluence, Jira 에서 사용 가능
- 템플릿 그룹에서 클라우드 선택하면 AWS, GCP, IBM 등 스타일 선택 가능
![app.diagrams.net]() |
|---|
| <그림> app.diagrams.net |
그라파나에서 drawio 를 이용해 복잡한 flowchart 를 그릴 수 있는 플러그인
![Technical schema example]() |
|---|
| <그림> Technical schema example |
Diagrams : 파이썬 코드로 클라우드 시스템 아키텍처를 그려주는 라이브러리
![Stateful Architecture]() |
|---|
| <그림> Stateful Architecture |
![Advanced Web Service]() |
|---|
| <그림> Advanced Web Service |
Start Now 버튼을 누르면 에디터 창으로 이동
- 저장 포맷: xml(.drawio), png, svg, html
- 구글 드라이브로 저장됨
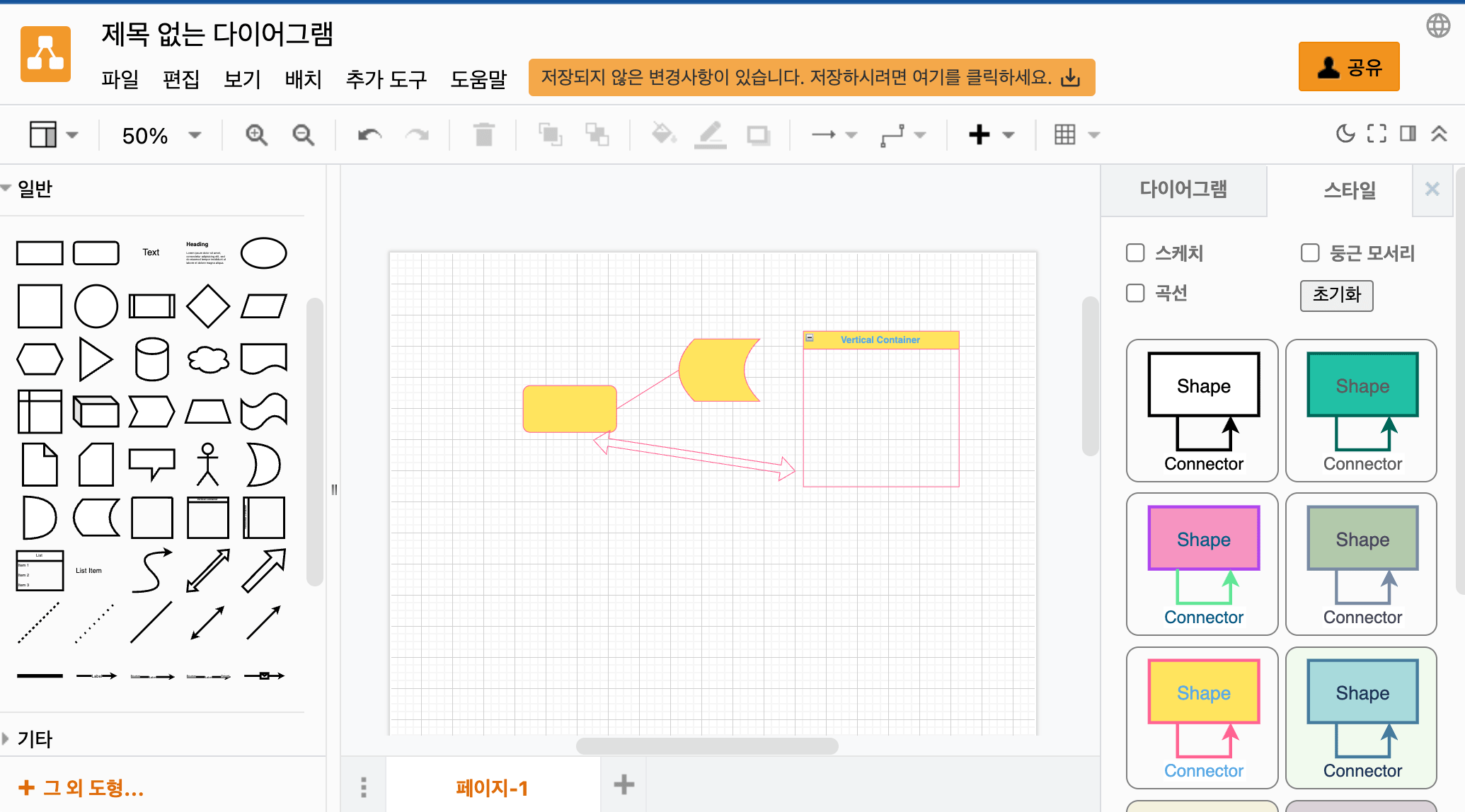
![Diagrams editor]() |
|---|
| <그림> Diagrams Editor |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| from diagrams import Cluster, Diagram
from diagrams.aws.compute import ECS
from diagrams.aws.database import ElastiCache, RDS
from diagrams.aws.network import ELB
from diagrams.aws.network import Route53
with Diagram("Clustered Web Services", show=False):
dns = Route53("dns")
lb = ELB("lb")
with Cluster("Services"):
svc_group = [ECS("web1"),
ECS("web2"),
ECS("web3")]
with Cluster("DB Cluster"):
db_primary = RDS("userdb")
db_primary - [RDS("userdb ro")]
memcached = ElastiCache("memcached")
dns >> lb >> svc_group
svc_group >> db_primary
svc_group >> memcached
|
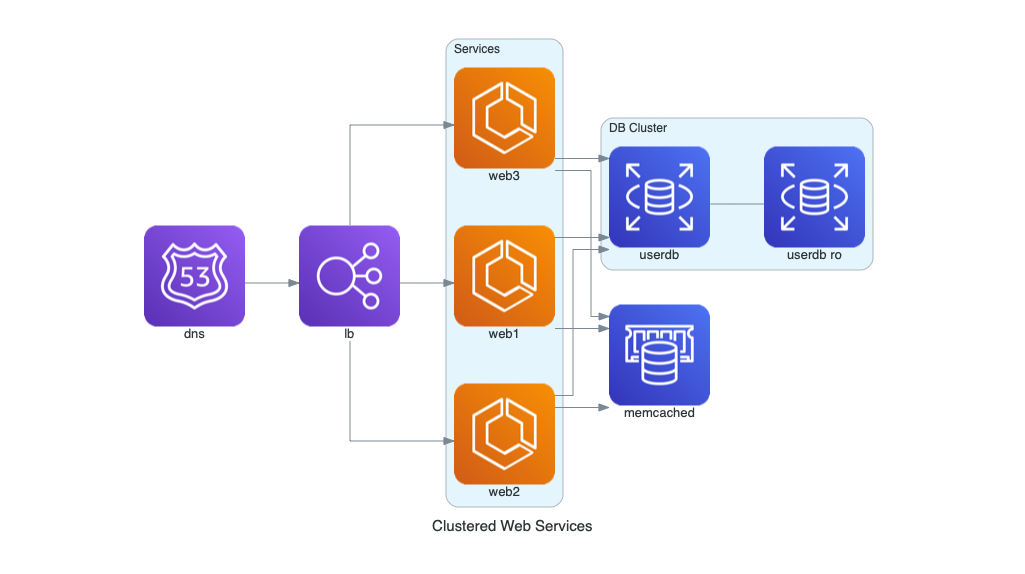
![Clustered Web Services]() |
|---|
| <그림> 예제 - Clustered Web Services |
예제: 딥러닝(DL)의 신경망(MNN) 시각화에도 사용할 수 있음
![VGG-16]() |
|---|
| <그림> VGG-16 구조 |
yaml 파일을 읽고 png 그림 파일을 생성하는 go 언어 기반 시각화 도구
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| ---
backgroundColor: '#ffffff'
components:
-
kind: cli
outline: Clients
label: 'kind: <b>cli</b>'
-
kind: usr
outline: Clients
label: 'kind: <b>usr</b>'
-
kind: web
outline: Clients
label: 'kind: <b>web</b>'
connections:
-
origin: cli1
targets:
-
id: usr1
color: transparent
-
origin: usr1
targets:
-
id: web1
color: transparent
|
![Sample YAML file]() |
|---|
| <그림> Sample YAML file examples/clients.yml. |
쿠버네티스 시스템 다이어그램 생성 용도로 만든 도구
![Microservices]() |
|---|
| <그림> Sample Microservices Diagram from UML file |
yaml 파일을 읽어서 Diagram 생성 (비슷한 것을 또 본것 같은데?)
![ndiag]() |
|---|
| <그림> ndiag sample |
AWS 클라우드 워크로드를 시각화하는 솔루션
- AWS의 실데이터를 기반으로 워크로드의 세부 아키텍처 다이어그램 생성
- 계정 및 리전 전반에 걸쳐 AWS 리소스의 인벤토리를 유지 관리하고, 관계를 매핑
- 사용자를 지정해서 공유가능
![aws-arch-diagram]() |
|---|
| <그림> aws-arch-diagram |
네트워크 구성요소들을 등록하면, 그래프 라이브러리로 시각화 하는 웹애플리케이션. 파이썬 백엔드로 구성되었고, 프론트는 jquery 와 d3 시각화로 구성.
- 최근 2022년 7월까지 관리중 확인
- 최근 8개월 전에 django 지원 기능을 업데이트
![openwisp-network-topology]() |
|---|
| <그림> openwisp-network-topology |
4. 그 밖에 범용 시각화 라이브러리들
D3 는 모든 기능을 제공하는 데이터 시각화용 라이브러리이지만, 스타일링과 커스텀을 위해 많은 시간과 노력을 필요로 한다. 그 탓에 다른 라이브러리들의 기반으로 사용되기도 한다.
D3 의 wrapper 라이브러리들
그래프 시각화 엔진. 다양한 사용예제가 있지만, 모든 문서가 중국어로 되어 있음
2D 캔바스 와 3D WebGL (three.js) 이 합쳐진 시각화 라이브러리
- 장점:
- MIT licence
- Excellent performance (WebGL)
- 3D! (three.js)
- AR! (three.js)
- 몇몇 특별한 스타일링 옵션들
- 단점:
- 단지 force-directed 레이아웃만 지원
- 단순 노드와 에지 모양만 있음
- 지리공간 이나 시간축 기능이 없음
![webgl with forced-directed layout]() |
|---|
| <그림> webgl with forced-directed layout |
그래프 시각화 및 분석을 위한 라이브러리 (비트나인 재직시 이것으로 작업했었음)
![ThreatConnect]() |
|---|
| <그림> ThreatConnect |
![Bell Media]() |
|---|
| <그림> Bell Media |
![StixView]() |
|---|
| <그림> StixView |
![AgensBrowser 2.0 groupBy, filterBy]() |
|---|
| <그림> AgensBrowser 2.0 - groupBy, filterBy |
9. Review
- 범용 시각화 라이브러리는 제품화까지 많은 시간과 노력이 필요하다.
- 쓸만한, (실제적인) 예제를 가진 라이브러리들은 거의 유료 제품이다.
- 다이어그램 출력 후, 캔버스를 overlay 시켜서 동적 효과를 주는 것도 방법이다.
- 다이어그램 기술 언어/포맷에 따라 유사한 오픈소스들이 있다.
- 대시보드의 경우 오픈소스로 grafana 가 유명하다.
- 필요한 기능이 있는지 오픈소스 위주로 찾아보고 시작하는게 현명하다.